Démystifions le jargon technique du développement logiciel
Vous travaillez avec des développeurs ou vous souhaitez tout simplement mieux comprendre le langage technique du développement de logiciels ? Cet article résume de manière simple les termes fréquemment utilisés dans ce domaine.
Christopher St-Pierre
29 août 2023

Pourquoi lire cet article?
Si vous êtes amené à collaborer avec une équipe de développement logiciel, il est probable que vous soyez confronté à des termes techniques que vous ne connaissez pas encore. Rassurez-vous, il est tout à fait normal de ne pas connaître ce jargon si vous ne travaillez pas dans le domaine. Néanmoins, si vous envisagez de collaborer de près avec une équipe de développement logiciel, quelques notions techniques de base pourront vous être fort utiles!
Dans cet article, nous vous expliquerons de manière simplifiée les termes les plus importants du langage des développeurs. Nous aborderons plusieurs notions telles que "frontend" et "backend", "API", et bien d'autres afin que vous soyez bien outillé et plus à l'aise lors de votre prochaine discussion technique.
Voici la liste des termes que nous aborderons. Vous êtes libre de tout lire ou de choisir ceux qui vous intéressent. Bonne lecture ! 😉
Table des matières
- Frontend vs Backend
- Design d’interface utilisateur (UI)
- Le code
- Type de solutions
- Données
- Base de données
- API
- L’intelligence artificielle
- Hébergement
- Cloud
- Gestion de projet
- Business Rule (règle métier)
Frontend vs Backend
Si vous envisagez de faire appel à des services de programmation pour votre projet, il est important de comprendre les termes "frontend" et "backend". Ces concepts sont essentiels à comprendre pour le développement d'applications et de sites web. Je vais les expliquer de manière simple pour que vous puissiez avoir une vision claire de ce qu'ils impliquent.
Frontend : ce avec quoi vous interagissez
Imaginez que vous regardez un site web ou une application. Tous les éléments que vous pouvez voir et avec lesquels vous pouvez interagir font partie de l’interface utilisateur et constituent le frontend. Les boutons, les couleurs, les images, les liens, le texte que vous lisez, tout cela relève du frontend. On pourrait également dire que c’est la partie design de votre site ou application. C'est comme la façade d'un bâtiment, ce que vous remarquez en premier et avec quoi vous interagissez directement. Si le frontend était une maison, il inclurait les murs, les portes et les fenêtres que vous pouvez voir et toucher.
Backend : le cerveau invisible
Maintenant, passons au backend. Imaginez-vous en train d'envoyer un message sur une application comme Messenger. Vous voyez les messages que vous et votre ami échangez. Tout cela ne fonctionnerait pas sans le backend, le cerveau de l’application. Le backend gère tout ce que vous ne voyez pas directement, il contient un ensemble de règles logiques qui permettent aux actions d'être effectuées correctement dans un système. Par exemple, lorsque vous envoyez un message, le backend pourrait s’occuper de récupérer les données de la conversation, de vérifier si vous êtes bien ami avec le destinataire du message, de garantir que le message est sécurisé et légitime, puis de le transmettre à votre ami. Si le frontend était une maison, le backend serait l'ensemble complexe de câblages, de tuyaux et de systèmes qui font fonctionner la maison de manière efficace.
Frontend et Backend travaillant de pair
Maintenant, imaginez une équipe : le frontend et le backend collaborent pour fournir une expérience utilisateur fluide. Il est plutôt rare qu’une application comporte un frontend sans backend, ou un backend sans frontend. Lorsque vous envoyez un message, vous utilisez l'interface du frontend pour le composer, mais c’est le backend qui contient la logique qui permet de livrer le message correctement et en toute sécurité. Ils sont un duo dynamique qui travaille en harmonie pour offrir une expérience utilisateur transparente.
Client et serveur : deux mondes intercalés
Lorsque vous entendez les termes « client » et « serveur », il est naturel de penser que le « client » vous désigne, en tant qu'utilisateur. Cependant, dans le langage du développement logiciel, ces termes ont une signification différente. Le « client » représente en réalité le frontend, la partie que vous utilisez directement. Le « serveur », quant à lui, correspond au backend, gérant tout ce qui se passe en arrière-plan.
En résumé, le frontend est la partie visible et interactive, tandis que le backend gère les opérations en coulisses pour garantir la sécurité et la fonctionnalité. Ensemble, ils créent une expérience utilisateur cohérente et fluide. Si vous avez des questions sur la manière dont ces deux éléments interagissent dans le développement de votre projet, n'hésitez pas à demander à nos experts en programmation.
Design d’interface utilisateur (UI) 🎨
Lorsque nous abordions le frontend, nous évoquions son lien avec le design du site. En effet, le design de l’interface utilisateur (UI) est une activité essentielle pour la création du frontend d’une application, mais ce concept est beaucoup plus large.
Imaginez-le comme la réflexion derrière la manière dont le site ou l'application est habillé et organisé pour que vous puissiez interagir facilement avec ses éléments. Cela comprend tout; des boutons que vous cliquez aux images que vous voyez, et même à la manière dont tous les éléments se déplacent et réagissent lorsque vous l'utilisez. En résumé, la conception d'interfaces utilisateur vise à créer une expérience intuitive et esthétique pour l’utilisateur.
Design Responsive
Le design responsive c'est un peu comme si vous aviez une tenue qui s’ajusterait parfaitement à votre corps, peu importe votre taille ou votre forme. Lorsque nous parlons de design « responsive » pour un site web ou une application, cela signifie que l’interface utilisateur est conçue de sortes que son apparence et la disposition de ses éléments graphiques s'adaptent automatiquement à différents appareils, comme les téléphones, les tablettes et les ordinateurs.
Pensez-y de cette façon : imaginez un site web qui semble superbe sur votre ordinateur. Lorsque vous le consultez sur votre téléphone, le design 'responsive' s'assure que les éléments se réorganisent pour s'adapter à l'écran plus petit. Les boutons, les images et le texte sont tous disposés de manière à ce que vous puissiez les voir et les utiliser confortablement.
Un exemple courant est le menu sur un site web. Souvent, le menu d’un même site web affiché sur un écran d’ordinateur sera présenté différemment sur votre téléphone. Sur l’ordinateur, on voit généralement tous les liens de premier niveau de façon horizontale alors que sur mobile on verra plutôt les 3 lignes (menu hamburger) qui nous permettent d’ouvrir le menu de manière verticale. Vous pouvez voir plus bas la différence du menu entre la version ordinateur de notre site et la version mobile.

vs

Mobile-First
Le concept de « mobile-first », ou priorité au mobile, signifie que lors de la conception d'un site web ou d'une application, l’interface utilisateur est pensée en commençant par les utilisateurs mobiles, puis on l'adaptera par la suite pour la version ordinateur. Cette approche est généralement utilisée quand on sait que le site web sera consulté en majorité par des utilisateurs sur leur téléphone.
Design de l’expérience utilisateur (UX)
Une autre facette cruciale du design du frontend est l'expérience utilisateur, aussi appelée UX (user experience). Cette notion se réfère au concept d’ergonomie et se réfère surtout à la manière dont vous vous sentez et interagissez avec une application ou un site web lorsque vous les utilisez. Imaginez que vous entrez dans un magasin : l'atmosphère, la disposition, et la facilité à trouver ce que vous cherchez contribuent à votre expérience. L'UX fonctionne de la même manière pour les applications et les sites web.
Pensez-y comme si vous étiez le metteur en scène de votre propre expérience en ligne. Tout comme on ajuste les lumières et les décors pour créer une ambiance agréable dans un magasin, les concepteurs web utilisent l'UX pour rendre votre expérience numérique agréable. Cela inclut des petits détails comme changer l'apparence d'un bouton lorsque vous le survolez, afficher des icônes de chargement lorsqu'il y a une attente, ou ajouter des animations pour montrer que vous avez accompli une action. Imaginez que vous êtes sur un site web et que vous cherchez le numéro de téléphone du magasin et qu’il est situé dans une sous-page d’une sous-page. Vous allez perdre beaucoup de temps pour trouver ce que vous cherchez et vous n’allez pas apprécier l’expérience. Pour contrer ceci, on pourrait mettre le numéro de contact directement dans le menu ou le bas de toutes les pages.
En d’autres termes, le design UX consiste principalement à identifier et à résoudre les problèmes des utilisateurs de manière que ces derniers puissent utiliser votre application ou site web de la manière la plus agréable et efficace possible. Pour y arriver, on peut notamment faire une observation des utilisateurs, pour comprendre comment les gens utilisent l’application et quelles sont les difficultés qu’ils rencontrent, afin de déterminer des pistes d'améliorations à l’interface utilisateur.
Le code 📝
Le code est ce qui permet aux développeurs d'écrire et de construire un logiciel ou une appli. Pour développer une application, on utilise des langages de programmation avec lesquels on écrit des instructions pour déterminer toute la logique d’affaires ou d’affichage de l’application. Le code c’est en quelque sorte ce qui permet aux humains de communiquer avec un ordinateur dans un langage compréhensible.
Si on le comparait à une recette en cuisine, le code serait la suite d’instructions qui, une fois exécutées dans le bon ordre, nous permet de concocter un bon repas. Ainsi, le développeur écrit des lignes de codes afin d’indiquer à l’ordinateur comment construire l’application. Lorsque l’application est exécutée sur votre ordinateur, votre navigateur ou votre appareil mobile, le processeur de votre appareil lira ces instructions pour donner vie à l’application.
using System; class Programme { static void Main(string[] args) { int age = 20; // Remplacez ceci par l'âge de l'utilisateur if (age >= 18) { Console.WriteLine("Vous pouvez entrer sur le site."); } else { Console.WriteLine("Désolé, vous devez avoir au moins 18 ans pour entrer sur le site."); } } }
L’entièreté du code d’une application constitue le code source. C’est cela qui devrait vous être remis à la fin d’un projet. Vous allez peut-être entendre parler d’un gestionnaire de code source ou de git ou encore de repository. Tous ces termes désignent l’endroit où l’on garde le code source. Cela nous permet de voir quelles modifications ont été faites par qui et à quel moment, un peu comme un Google Drive, mais pour le code.
Langage de programmation
Comme mentionné précédemment, les langages de programmation sont les langages avec lesquels les applications sont codées. Ils nous permettent de donner des instructions à un ordinateur. Pour faire un parallèle, on construit un texte avec des mots dans une langue comme le français. Ces mots, qui se suivent dans un certain ordre, vont former des phrases et un sens pour le lecteur. Le principe est le même pour les langages de programmation. Ils définissent une suite de termes (comme des mots) qui, une fois mis ensemble, permettent à l'ordinateur de comprendre ce qu’il doit faire. Il existe plusieurs langages de programmation tels que : JavaScript, C#, Python, HTML etc. Différents langages sont utilisés en fonction du type de solution que nous développons. Certains sont propres au frontend, d’autre au backend, d’autres aux bases de données, etc.
Bug (bogue)
Un bogue, dans le domaine de l'informatique et du développement de logiciels, fait référence à une erreur, un défaut ou un problème dans un programme informatique qui l'empêche de fonctionner comme attendu. Les bogues peuvent causer des comportements indésirables, des plantages, des erreurs d'affichage ou d'autres problèmes qui rendent l'application ou le système inutilisable ou instable.
Les bogues peuvent survenir pour diverses raisons, notamment des erreurs de programmation, des interactions complexes entre les différentes parties d'une application, des conditions inattendues ou des scénarios non anticipés. Les développeurs de logiciels s'efforcent d'identifier et de résoudre les bogues afin d'améliorer la qualité et la stabilité des applications.
Pour détecter et corriger les bogues, les développeurs effectuent des tests approfondis, utilisent des outils de débogage et travaillent en collaboration pour identifier la source du problème. Une fois le bogue identifié, les développeurs corrigent le code concerné pour éliminer l'erreur et s'assurer que l'application fonctionne correctement.
Tests
Imaginez que vous construisez une maison. Avant d'emménager, vous voulez vous assurer que tout fonctionne correctement et que tout est en bon état. C'est comme ça que fonctionnent les tests dans le développement logiciel.
Lorsque nous créons un programme informatique ou une application, nous voulons être sûrs qu'elle fonctionne de la manière prévue. Les tests sont comme les vérifications que vous feriez dans votre maison pour vous assurer que les lumières s'allument, les robinets coulent et les portes se ferment correctement.
Les tests informatiques nous permettent de repérer les erreurs ou les problèmes potentiels dans le programme. Par exemple, nous pourrions vérifier si les boutons fonctionnent quand on les clique, si les informations sont affichées correctement à l'écran, peu importe le périphérique utilisé et si l'application fonctionne rapidement.
Tout comme vous feriez des vérifications avant d'emménager dans une maison pour vous assurer que tout est prêt, nous faisons des tests pour garantir que l'application est prête à être utilisée par vous et vos utilisateurs. Cela nous aide à offrir une expérience de haute qualité, sans erreurs ni problèmes gênants.
Il existe différents types de tests. Certains peuvent être automatisés, de cette façon on peut les exécuter avant de livrer une nouvelle version aux utilisateurs. D’autres types de tests sont plus difficiles à automatiser et nécessitent une équipe pour effectuer une série de tests manuels.
En fonction du type d’application et des risques qui l’entoure, il peut être nécessaire d’effectuer des phases complètes de tests pour minimiser les impacts des bogues.
Type de solutions informatiques 💻
Lorsque l'on explore le domaine des solutions informatiques, il est courant de rencontrer divers termes qui peuvent sembler confus. Comprendre les nuances entre ces termes est essentiel, car cela vous permettra de choisir la solution qui convient le mieux à vos besoins. Voici un aperçu clair des principaux types de solutions informatiques.
Sites web
Un site web, quelle que soit sa nature, est une page que vous pouvez consulter via un navigateur tel que Google Chrome ou Safari. Contrairement aux applications, les sites web servent généralement à présenter des informations, des produits ou des services. Ils sont comme une vitrine virtuelle pour une entreprise ou un projet.
Site d'affichage : visibilité en ligne
Les sites d'affichage sont omniprésents sur le marché. Presque toutes les entreprises en possèdent un. Ils offrent une visibilité en ligne et permettent de mettre en avant le savoir-faire de l'entreprise. Le site sur lequel vous vous trouvez actuellement est un exemple de site d'affichage. Son objectif est de présenter nos services, de faciliter le contact avec nos clients potentiels et de fournir des ressources utiles pour démarrer des projets.
Site avec CMS vs Site Statique : flexibilité vs simplicité
Les sites d'affichage peuvent être munis d'un CMS (système de gestion de contenu) ou être statiques. Les CMS permettent aux propriétaires de sites de modifier facilement le contenu, d'ajouter de nouvelles pages et de personnaliser l'apparence sans nécessiter de compétences techniques. Souvent, vous entendrez parler de WordPress lorsque les gens font référence à un CMS (c’est parce que c’est le plus populaire, mais ce n’est pas pour autant le meilleur!). D'un autre côté, pour modifier un site statique il est généralement nécessaire de modifier le code directement, ce qui demande des connaissances techniques. Or, en contrepartie, il se développe plus rapidement et coûte généralement moins cher.
E-Commerce : vendre en ligne
L'E-Commerce, ou commerce électronique, concerne les sites dont l'objectif est la vente de produits ou de services. Un exemple célèbre est Amazon. D'autres formes d'E-Commerce vendent des services (Fiverr), des cours en ligne (ex: Udemy), des réservations (ex: Airbnb), etc.
Applications : plus que des applications mobiles
Application : Une application n'est pas nécessairement une application mobile. Il peut également s'agir d'une application web. C'est le terme application qui fait le lien entre les deux. Dans une application, quel que soit son sous-type, il y a une certaine logique adaptée aux fonctionnalités qu'elle propose. Par exemple, sur Messenger, vous trouverez des fonctionnalités qui vous permettent d'envoyer et de recevoir des messages ou d'ajouter des amis, et dans une autre, comme votre application bancaire, vous pourrez déposer un chèque, faire un virement, vérifier le solde de votre compte, etc. Il s'agit de deux applications dont les actions sont complètement différentes, ce qui définit leur caractère unique. En d'autres termes, les applications sont conçues pour effectuer des tâches spécifiques et comprennent des scénarios d'interaction uniques avec leurs utilisateurs. En revanche, sur les sites web d'affichage, vous verrez souvent les mêmes informations : page de services, présentation de l'équipe, page de contact, etc.
Voici quelques déclinaisons du mot application avec leur support.
Application web : Une application web est une application qui est accessible via un navigateur web. Les utilisateurs n'ont pas besoin de télécharger ou d'installer de logiciel sur leur appareil, car elle fonctionne en ligne. Les exemples incluent les sites de médias sociaux comme Facebook et les services de messagerie comme Gmail. Il y a également Google Maps, Wikipédia, YouTube, Pinterest, Canva, etc.
Application mobile : Une application mobile, généralement appelée app, est spécifiquement conçue pour être utilisée sur des appareils mobiles tels que smartphones et tablettes. Les applications mobiles peuvent être téléchargées et installées depuis les magasins d’applications comme l'App Store d'Apple ou le Google Play Store.
Application de bureau : Une application de bureau est un logiciel conçu pour être utilisé sur un ordinateur de bureau ou un ordinateur portable. Contrairement aux applications web, les applications de bureau doivent généralement être installées sur l'appareil local. Des exemples d'applications de bureau incluent Microsoft Word et Photoshop.
Application SAAS : Un SAAS, littéralement Software As A Service (logiciel en tant que service) est une application web avec un modèle d'abonnement où les utilisateurs paient périodiquement pour accéder à l’application. Les fournisseurs de SAAS gèrent les mises à jour, la maintenance et l'infrastructure technologique. Voici quelques exemples de SAAS:
- Micorosoft 365
- Dropbox Business
- Netflix
- Spotify
Tous les SAAS sont des applications web ou mobiles, mais toutes les applications web ne sont pas nécessairement des SAAS. En résumé, une application web est un terme plus large qui désigne toute application accessible via un navigateur web, tandis que le SAAS se réfère spécifiquement au modèle de distribution de logiciels où une application est offerte en tant que service en ligne avec un modèle d'abonnement.
Données 📄
Les données sont des informations, des faits ou des détails qui peuvent être enregistrés et stockés pour être utilisés, analysés ou référencés ultérieurement. Les données peuvent être des chiffres, des mots, des images, des vidéos ou tout autre élément qui représentent une partie de l'information.
Prenons quelques exemples concrets :
- Votre nom, prénom et adresse sont des données qui identifient qui vous êtes.
- Le numéro de téléphone d'un ami est une donnée que vous pouvez utiliser pour le contacter.
- Les températures quotidiennes enregistrées pendant une semaine sont des données que vous pouvez utiliser pour comprendre les tendances météorologiques.
- Le nombre de likes sur une publication sur les réseaux sociaux est une donnée qui indique l'interaction des utilisateurs avec le contenu.
En somme, les données sont les éléments qui contiennent des informations et des faits que nous pouvons utiliser pour prendre des décisions, apprendre des choses nouvelles ou simplement comprendre le monde qui nous entoure.
Base de données 🗄️
Une base donnée, comme son nom l’indique, sert à stocker et à organiser des données. Pensez à toutes les informations que vous pourriez avoir sur vos clients, vos produits ou vos transactions. Au lieu de garder tout cela dans des fichiers éparpillés, une base de données vous permet de stocker et d'organiser ces informations de manière structurée. Cela facilite la recherche, la mise à jour et la gestion de ces données. Un exemple de base de données simpliste pourrait être Excel. Vous pourriez avoir un tableau de clients, un autre pour les commandes et ainsi faire des relations à l’aide d’Excel. Une base de données c’est sensiblement la même chose, mais cela permet de gérer beaucoup plus de données (des millions), beaucoup plus rapidement et facilement qu’avec Excel.
Quand on parle de base de données, on fait souvent référence à des tables, qu’on pourrait résumer comme étant les catégories d’information (client, commandes, fournisseur, etc.), et à des colonnes qui sont les informations présentes dans ces tables (numéro de client, nom du client, adresse courriel, adresse, etc.). Une table a généralement plusieurs colonnes.
Les bases de données sont gérées par un moteur de base de données, il en existe plusieurs (vous avez peut-être déjà entendu parler de MySQL, PostgreSQL ou Microsoft SQL Server), mais nous n’entrerons pas dans les détails dans cet article.
API ⚙️
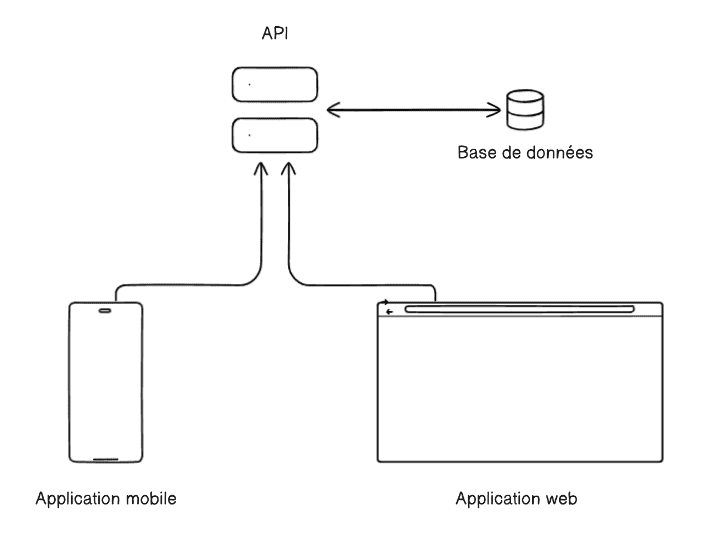
API est un terme très largement utilisé en programmation. Il signifie Interface de programmation applicative (ou application programming interface). De manière très simplifiée, on pourrait dire que l’API est un composant qui permet de gérer l'échange et le traitement des informations entre les différentes parties d’une application. On a défini, plus haut, la différence entre le frontend et le backend. Généralement, une API désigne une catégorie de backend. L’API peut en autre se charger de sauvegarder dans une base de données les informations qu’elle reçoit du frontend, d’effectuer du traitement, d’envoyer des courriels ou des notifications, etc. C’est d’ailleurs généralement dans l’API que se retrouve la logique d’affaires.
Lorsqu’on développe une application web, on développe généralement l’API qui va avec. On va créer des fonctionnalités sur cette API qui pourront être utilisées par le frontend (que ce soit une application mobile ou une application web) un peu comme on l’expliquait dans la section backend. L’avantage des API c’est qu’elles nous permettent d’avoir un backend unique et détaché du frontend, qui peut être réutilisé si on veut développer une application mobile ou une autre application liée au même système. C’est un peu ce qui se passe avec Facebook par exemple. Ils rendent disponibles une application web et une application mobile qui interagissent toutes deux avec l’API de Facebook. Ainsi peu importe sur quelle plateforme vous êtes connecté lorsque vous lisez une publication sur Facebook, la logique de traitement de l’information reste la même et est située à un seul et même endroit (voir en image ici-bas).

API privée vs API publique
Une API privée est en fait une API spécifiquement développée pour vos applications et ne peut pas être utilisée par d’autres systèmes ou n’est pas conçue pour le permettre.
Une API publique, de son côté, a pour objectif d'être utilisée par d’autres systèmes. Par exemple, une des API les plus utilisées est certainement celle de Google Map, qui permet entre autres d’avoir la distance entre deux emplacements, les directions pour s’y rendre, etc. Si, dans votre application, vous souhaitez afficher le nombre de kilomètres entre la place d’affaires d’un client et votre entrepôt, vous pouvez utiliser cette API pour ne pas avoir à développer toute cette logique de votre côté. Un autre exemple pourrait être l’API de Google review. Dison que vous souhaitiez afficher les avis que les clients vous ont faits dans Google sur votre site, vous pourriez utiliser l'API de Google Review pour récupérer les avis et les afficher sur votre site. En résumé, une API publique permet de connecter plusieurs systèmes ou services existants ensemble afin de pouvoir tirer profit de l'ensemble de leurs fonctionnalités.
L’intelligence artificielle 🤖
Très en vogue cette année, ce point pourrait nécessiter un article à lui tout seul. L'intelligence artificielle (IA) est un domaine de l'informatique qui vise à créer des machines capables de réaliser des tâches qui nécessiteraient normalement une intelligence humaine. Plutôt que de simplement exécuter des instructions programmées (comme dans un système traditionnel), les systèmes d'intelligence artificielle sont conçus pour imiter certaines capacités cognitives humaines, telles que la compréhension du langage, la résolution de problèmes, la prise de décisions et même l'apprentissage à partir de l'expérience.
L'IA utilise diverses techniques et méthodes, dont certaines sont inspirées par la manière dont fonctionne le cerveau humain. Voici quelques domaines et concepts importants de l'intelligence artificielle :
-
Apprentissage Machine (Machine Learning) : Une approche de l'IA où les systèmes apprennent à partir de données plutôt que d'être explicitement programmés. Grâce à des calculs statistiques complexes, ils identifient des schémas et des tendances dans les données pour améliorer leurs performances au fil du temps. Il existe plusieurs algorithmes tels que les Réseaux de Neurones, qui sont utilisés pour résoudre des problèmes complexes tels que la reconnaissance d'images, la traduction automatique et bien d'autres.
-
Traitement du Langage Naturel (NLP) : Une branche de l'IA qui se concentre sur la compréhension et la génération du langage humain par les machines. Les chatbots et les assistants vocaux sont des exemples d'applications NLP.
-
Vision par Ordinateur : L'IA peut être utilisée pour analyser et comprendre les images et les vidéos, permettant des applications telles que la reconnaissance faciale, la détection d'objets et la conduite autonome.
L'objectif de l'intelligence artificielle est de permettre aux machines d'exécuter des tâches qui ne pourraient pas être facilement réalisables par de la programmation standard, ce qui peut inclure la résolution de problèmes complexes, la prise de décisions, l'analyse de grandes quantités de données et bien plus encore.
Ainsi, l’IA pourrait être utilisée dans vos applications afin de comprendre des textes que les clients vous envoient ou détecter des types de document lors de la soumission d’un formulaire, détecter l’humeur de vos clients lorsqu’ils vous écrivent, suggérer du contenu lorsque vous rédigez un message, etc. De notre côté, nous avons récemment utilisé un service NER (named entity recognition) pour détecter les informations clés contenues dans un texte pour un de nos projets.
Hébergement 🏢
Lorsque vous lancez un site web ou une application, vous devez stocker cette application quelque part afin que les autres puissent y accéder par internet. Imaginez que votre site web est comme une maison et que vous voulez la montrer à tout le monde. Vous avez besoin d'un endroit pour placer cette maison et la rendre accessible à tous.
L'hébergement, c'est comme si vous loueriez un terrain pour construire votre maison. Vous payez une entreprise d'hébergement pour qu'elle mette votre site web ou votre application sur ses serveurs, qui sont des ordinateurs spéciaux conçus pour stocker et diffuser des sites ou applications web.
Lorsque quelqu'un veut visiter votre site, il tape l'adresse dans son navigateur (le domaine) puis le navigateur se connecte aux serveurs d'hébergement où votre site est stocké. Les serveurs envoient ensuite les informations nécessaires pour afficher votre site sur l'écran de l'utilisateur.
En d’autres mots, l'hébergement c'est comme louer un espace sur Internet pour stocker vos bases de données et votre application web afin de rendre cette dernière accessible à tout le monde. Cela garantit que votre site est en ligne et visible pour vos utilisateurs.
Notons, en terminant, que l’hébergement peut se faire sur le cloud ou directement dans la salle de serveur de votre entreprise.
Déploiement
Le déploiement est simplement l’action de rendre disponible une application ou un site web sur l’environnement où elle est hébergée. Cela consiste généralement à compiler et copier les nouvelles versions du code vers votre hébergement.
Environnements
Il existe plusieurs types d’environnement d’hébergement.
Production : Contrairement à ce que le mot production peut faire penser, il ne fait pas référence à quelque chose en développement. L'environnement de production est celui où l'application est accessible et utilisée par les utilisateurs finaux. C’est l'étape finale d’un cycle de déploiement. Lorsqu’on déploie sur cet environnement, on doit s’assurer que le site a été testé et qu’il est prêt à être utilisé.
Staging (Préproduction) : L'environnement de staging, également appelé préproduction, est un environnement qui ressemble étroitement à l'environnement de production, mais il est utilisé pour effectuer des tests finaux avant de déployer l'application sur le véritable environnement de production. C'est une étape utile pour vérifier que tout fonctionne correctement avant de mettre l'application en ligne.
QA (Quality Assurance) : L'environnement de contrôle qualité (QA) est utilisé pour tester de manière plus approfondie l'application afin de s'assurer qu'elle fonctionne correctement et qu'elle est exempte de bogues et d'erreurs. Les équipes de QA effectuent des tests approfondis dans cet environnement pour garantir la qualité et la stabilité de l'application. Ainsi, lorsque quelqu’un trouve un bogue, il indique aux développeurs le problème pour qu'il soit corrigé, puis une nouvelle version est ensuite déployée sur l’environnement de QA pour vérifier que le problème est bien corrigé.
Dev (Développement) : L'environnement de développement est l'endroit où les développeurs créent et testent initialement le code source de l'application. Cet souvent l’ordinateur du développeur.
Nom de domaine
Un nom de domaine est un peu comme l'adresse de votre site web sur Internet. C'est ce que les gens tapent dans leur navigateur pour vous trouver en ligne. Un peu comme l’adresse de votre maison qui permet aux gens de savoir où vous habitez sans avoir à entrer de coordonnées GPS (longitude et latitude), un domaine permet d'éviter que les gens aient à taper l’adresse IP des serveurs à la main pour accéder à un site ou une application web. Par exemple, pour accéder à notre site, vous avez seulement à taper altevo.ca au lieu de taper 76.76.21.21 dans votre barre de recherche. Le domaine est ainsi beaucoup plus mémorisable et plus esthétique que l’adresse IP.
Cloud ☁️
Le concept de "cloud" (ou nuage en français) peut être comparé à un service en ligne où vous pouvez obtenir tout ce dont vous avez besoin sans posséder les équipements vous-même. Imaginez que vous puissiez louer des outils spéciaux chaque fois que vous en avez besoin au lieu de les acheter et de les stocker chez vous. De la même manière, dans le monde informatique, le cloud vous permet d'accéder à des ordinateurs, des programmes et des données via Internet, sans avoir à posséder ces équipements physiquement.
Pensez au cloud comme à un endroit virtuel où tout est stocké et géré en ligne, sur des ordinateurs distants. Au lieu de garder des serveurs et des logiciels dans votre maison ou votre entreprise, vous pouvez les "louer" à distance.
Cloud Computing
Vous aurez peut-être à travailler avec des services de Cloud Computing pour le développement de vos applications. Il existe 3 fournisseurs majeurs dans ce domaine: Azure (Microsoft), AWS (Amazon), GCP (Google). Ces services permettent de faire un tas de choses notamment : héberger vos applications, effectuer du traitement, gérer l’authentification de vos utilisateurs, envoyer des notifications, gérer des bases de données, etc. À peu près tout ce qui s’installe sur un serveur est disponible sur le cloud. Les fournisseurs fonctionnent tous sensiblement de la même façon, vous payez par abonnement à des services ou à l’usage. Ainsi, si vous déployez votre API sur ce service, vous bénéficiez de nombreux avantages tel que la sécurité, la redondance, la scalabilité (capacité d’une application d’augmenter ses ressources en fonction de la demande, par exemple pour répondre à un grand volume d’utilisateurs). De plus, vous n’avez pas à gérer cette infrastructure et à installer des services sur des serveurs vous-mêmes.
Pour résumer, un service de Cloud Computing vous évite d’avoir à héberger vos sites web / infrastructure (API, base de données, etc.) dans une salle de serveur de votre entreprise. Vous déléguez l’hébergement à ces services en échange d’un paiement mensuel.
Cloud Storage
Plusieurs personnes font également référence au Cloud lorsqu’ils parlent de l’emplacement dans lequel sont sauvegardés leurs fichiers. En effet, plusieurs services permettent de gérer des fichiers sur des serveurs accessibles partout dans le monde. Ainsi, vous pouvez vous connecter à partir de n’importe quel appareil et consulter vos fichiers où que vous soyez. Voici quelques exemples: OneDrive, Google Drive, iCloud (Apple) et Dropbox.
Il existe, par ailleurs, des solutions de sauvegarde de fichier Cloud pour entreprise telle que Google Workspace et SharePoint.
Gestion de projet 📽️
Scrum (Agile)
Scrum est une méthodologie de gestion de projet souvent utilisé dans les projets logiciels. La méthode est assez complète et on pourrait parler de plusieurs aspects dans un article complet. Mais, pour résumer, l’objectif est de planifier des phases de développement appelé sprint où les développeurs prennent les tâches en ordre de priorité pour le client et s’assurent qu'à la fin de chaque itération (sprint) il résulte un produit utilisable par le client. Il y a de nombreux avantages à utiliser cette méthode puisque le client est au centre du développement du projet et sa rétroaction est importante à chaque étape. Il fera partie de la planification, des revues et des démonstrations. Pour que cette méthode fonctionne, le client doit avoir beaucoup de disponibilités à donner pour le projet.
En plus de Scrum, il existe plusieurs autres méthodes dans la catégorie Agile, comme Kanban ou des méthodes hybrides. Chaque entreprise de développement décide généralement de la manière dont elle souhaite procéder.
Jira
Jira est un système de gestion de projet logiciel. Il sert à noter tous les requis d’un projet et de les diviser par petites tâches (aussi appelé User Story) qui peuvent être priorisées et organisées dans le temps. Il y a de forte chance que votre équipe de développement de logiciels utilise cet outil ou un équivalent. Il organise le projet et facilite la communication. Ce logiciel est directement compatible avec les méthodes scrum / kanban et permet d’organiser le processus (en plus c’est un SAAS 😉).
User Story
Plus haut, on expliquait qu’un projet agile était divisé en plusieurs petites tâches. Ces tâches sont souvent formulées sous forme de user story (récit d’utilisateur). Une user story est une manière conviviale de décrire ce qu'un utilisateur souhaite accomplir en utilisant une application ou un site web. Imaginez que chaque user story soit comme une courte histoire qui raconte ce que l'utilisateur veut faire et pourquoi. Cela aide les développeurs à comprendre exactement ce que vous attendez de l'application et les fonctionnalités qui doivent y être intégrées. Voici un exemple: En tant qu'acheteur potentiel, je veux pouvoir consulter les avis des clients sur les produits, afin de prendre une décision d'achat éclairée.
Critères d'acceptation
Les critères d'acceptation (ou conditions de satisfaction) sont des listes de contrôle permettant de s'assurer que le travail effectué pour une fonctionnalité ou une tâche particulière répond aux attentes. Ce sont les éléments qui doivent être intégrés dans le logiciel et validés au cours de l'assurance qualité avant qu'une fonctionnalité puisse être considérée comme livrée. Dans l'exemple ci-dessus, voici ce que les critères d'acceptation auraient pu être pour le récit utilisateur :
- Sur la page de chaque produit, les avis des clients seront affichés avec une note globale sous forme d'étoiles et un commentaire.
- Les avis seront triables par pertinence, note croissante et note décroissante.
- Chaque avis affichera la date à laquelle il a été publié, le nom de l'auteur et sa note.
- Les avis seront soumis par des clients authentifiés qui ont effectivement acheté le produit.
- Les avis contenant un langage inapproprié pourront être signalés par les utilisateurs et seront soumis à une modération.
Business Rule (règle métier) 💼
Une règle métier est une instruction ou une condition qui guide la façon dont une entreprise fonctionne ou prend des décisions. C'est un peu comme les règles qui aident une entreprise à maintenir des normes ou des procédures spécifiques. Par exemple, une règle métier pourrait être "Tous les utilisateurs doivent être âgés d'au moins 18 ans pour créer un compte."
Il est important de bien définir ces règles, car elles ont une influence sur le comportement de l’application et devront être considérée lors du développement.
Passez à l'action avec Altevo !
Nous espérons que ce guide a pu renforcer votre compréhension des termes techniques fondamentaux et largement employés dans l'univers du développement logiciel. Nous reconnaissons que ces concepts peuvent paraître intimidants pour ceux qui ne sont pas familiers avec ce domaine, mais grâce aux bases que vous avez acquises, nous sommes convaincus que vous aborderez la suite avec aisance.
Chez Altevo, nous croyons en une approche humaine et nous nous engageons à rendre le développement logiciel accessible à tous, en vous guidant et en vous impliquant à chaque étape du processus. Notre équipe dédiée est prête à vous accompagner dans vos projets, peu importe votre niveau de connaissance technique. Qu'il s'agisse de répondre à vos questions, de concrétiser vos idées de produits logiciel ou de surmonter des défis spécifiques à votre organisation, nous sommes disponibles pour vous aider.
Pour en savoir plus sur nos services de programmation et sur la manière dont nous pouvons réaliser vos projets, n'hésitez pas à nous contacter. Vous pouvez nous joindre en utilisant ce formulaire. D'ailleurs, si vous avez déjà une vision en tête et que vous souhaitez que nous travaillions ensemble pour la réaliser, réservez dès aujourd'hui une rencontre découverte gratuite.
Transformons ensemble votre entreprise! 🚀
Photo de l'article par Toa Heftiba sur Unsplash
À propos de nous
Altevo c'est une équipe de développeurs passionnés qui unissent leurs talents pour concevoir des applications web et des solutions logicielles sur mesure. Guidée par une culture profondément humaine, notre expertise en génie logiciel nous permet d'aider nos clients à atteindre de nouveaux sommets.
Vous avez un projet en tête ou vous êtes curieux d'en savoir plus ? Parlons-en !